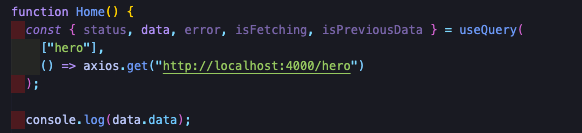
위와 같이 react-query를 사용하여 데이터를 받아와 출력한 결과 Home.jsx:16 Uncaught TypeError: Cannot read properties of undefined (reading 'data') 이와 같은 에러가 발생하였다. 데이터를 받아오는 과정은 비동기적으로 수행되고, 콘솔에 data를 출력하는 라인이 바로 실행되는데, data에 값이 없기 때문이다. 위와 같이 useEffect를 사용하여 컴포넌트가 마운트된 후 2초 뒤에 실행시키도록 하여도 똑같은 에러가 발생한다. Get요청을 보내는 쿼리도 컴포넌트가 마운트되며 생성되고 이와 동시에 useEffect안의 함수도 실행되는데, 아마 실행과 동시에 setTimeout 함수와는 관계없이 data의 state를 check 하는 ..