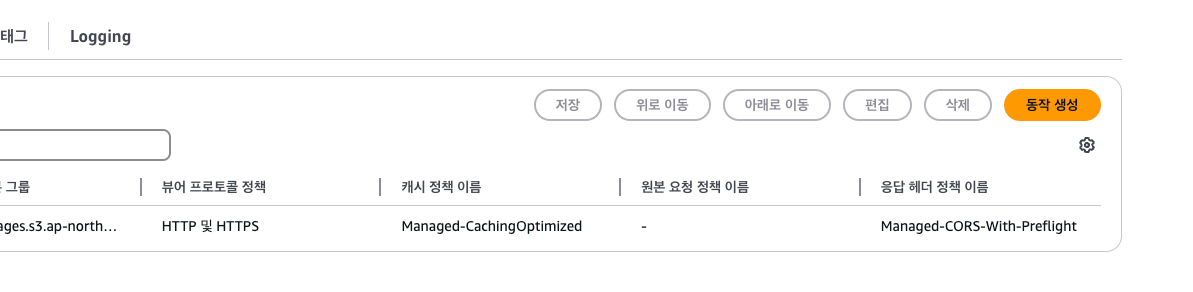
테스트 시나리오를 통한 기존 이미지 캐시 동작 확인이미지 네트워크 요청 시 응답 헤더 확인 -->캐시 관련 헤더를 확인해 본 결과etag:"example"last-modified: Thu, 27 Feb 2025 06:26:56 GMTx-cache: Hit from cloudfrontvia: 1.1 example.cloudfront.net (CloudFront)x-amz-cf-id: examplex-amz-cf-pop: ICN57-P5서울 리전 (ICN)엣지 로케이션 사용 CloudFront의 캐시 정책을 따르고 있으며, Cache-Control 헤더 부재를 통해 브라우저의 캐시 정책은 명확하지 않고 브라우저 기본값에 의존하고 있는걸로 확인되었다.기본적으로 CloudFront의 캐시 설정 우선순위가 더 높..