https://github.com/react-native-webview/react-native-webview
GitHub - react-native-webview/react-native-webview: React Native Cross-Platform WebView
React Native Cross-Platform WebView. Contribute to react-native-webview/react-native-webview development by creating an account on GitHub.
github.com
react-native-webview의 공식 문서에서 자세한 내용을 확인할 수 있다.
react-native에서 Webview를 사용하는 방법은 생각보다 간단했다..
npm i react-native-webview먼저 라이브러리를 설치해준다.
이후
import {WebView} from 'react-native-webview';import 해주고,

위와 같이 사용해주면 된다.
uri에는 띄워줄 웹의 url을 명시해준다.

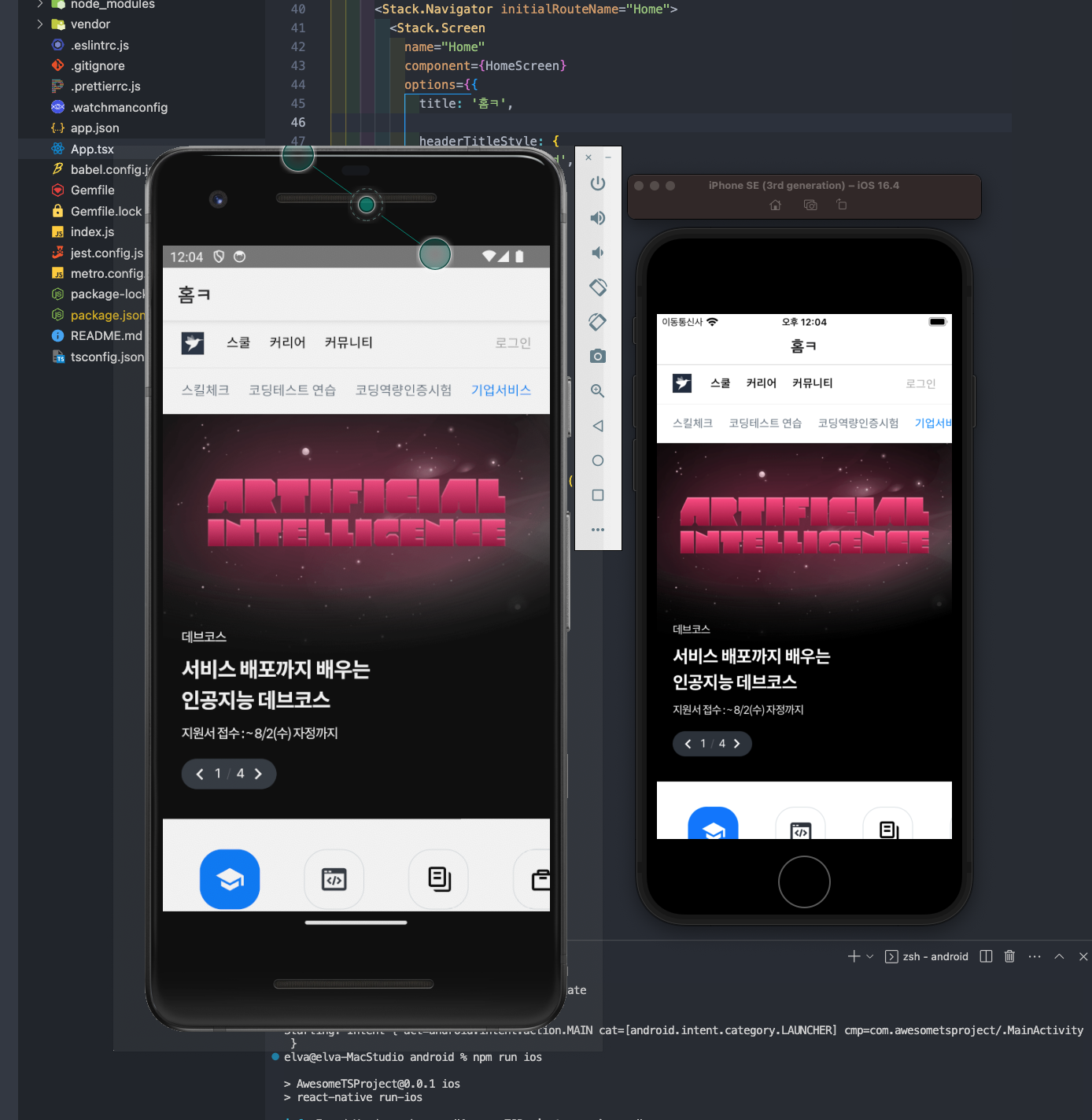
이후 에뮬레이터를 실행시키면, 연결해준 url의 웹이 모바일 화면에 잘 나타나는 것을 확인할 수 있다.
'React-Native' 카테고리의 다른 글
| [React Native] React Navigation (0) | 2023.07.19 |
|---|---|
| [React Native] Mac 개발환경 세팅 (0) | 2023.07.19 |