https://reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
자세한 세팅 방법은 React-Native의 공식문서에서 확인할 수 있다.
brew --version
먼저 Homebrew 설치 여부를 확인해 준 뒤에, 설치가 되어있지 않다면 설치해준다.
https://brew.sh/index_ko
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
위 사이트에서 명령어를 확인할 수 있다.
Homebrew 설치를 완료했다면, node를 설치해준다.
brew install node
node --version이후 변경을 자동으로 감지하기 위해 watchman을 설치해준다.
brew install watchman
watchman -version
다음으로는 IOS를 개발하기 위해 Xcode와 Cocoapods를 설치해준다.

Xcode는 AppStore에서 설치할 수 있다.
이후 Xcode Project의 IOS 의존성 관리를 위해 Cocoapods를 설치해준다.
sudo gem install cocoapods
pod --version
다음으로는 Android 개발을 위해 JDK를 설치해준다.
기존에 Oracle의 공식 홈페이지에서 JDK를 설치했었는데, android 빌드 시 버전 관련 Error가 발생했었다.
brew tap homebrew/cask-version
brew install --cask zulu11따라서 위 명령어로 JDK를 설치했다.
이후 Android Studio를 설치해준다.
위 사이트에서 설치할 수 있다.
설치 이후

More Actions의 SDK Manager에서
/Users/[username]/Library/Android/sdk
경로가 위와 같이 되어있는지 확인한다.
이후 SDK Platforms에서
Android 12.0 (S)
Android SDK Platform 31
Sources for Android 31
ARM 64 v8a System Image
Google APIs ARM 64 v8a System Image
Google Play ARM 64 v8a System Image
위 6가지를 설치해주면 된다.
마지막으로 환경변수를 설정해준다.
vi ~/.zshrc터미널에서 위 명령어를 통해 편집기를 실행시킨 뒤
export ANDROID_HOME=/Users/jiwon/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools위 내용을 추가한다.
환경설정은 모두 마쳤다.
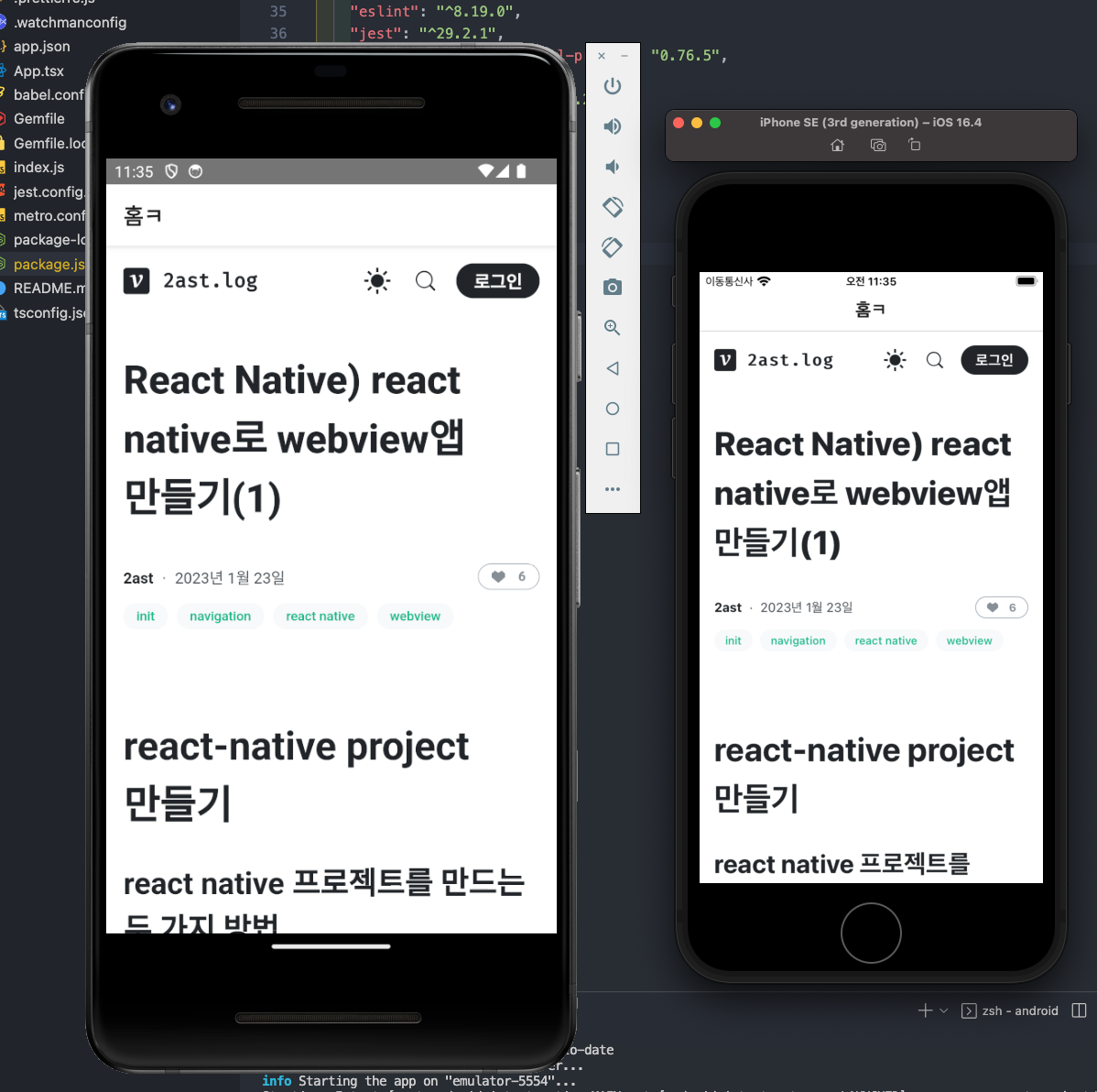
react-native-cli 또는 expo를 통해 프로젝트를 생성해준다.

npm run android, npm run ios 명령어를 통해 에뮬레이터를 실행시킨다.

'React-Native' 카테고리의 다른 글
| [RN] 메모리 누수로 인한 IOS 웹뷰 인스턴스 강제종료 (feat. 가비지 컬렉션) (0) | 2025.05.15 |
|---|---|
| [React Native] React Navigation (0) | 2023.07.19 |
| [React Native] RN에서 Webview 사용하기 (0) | 2023.07.19 |