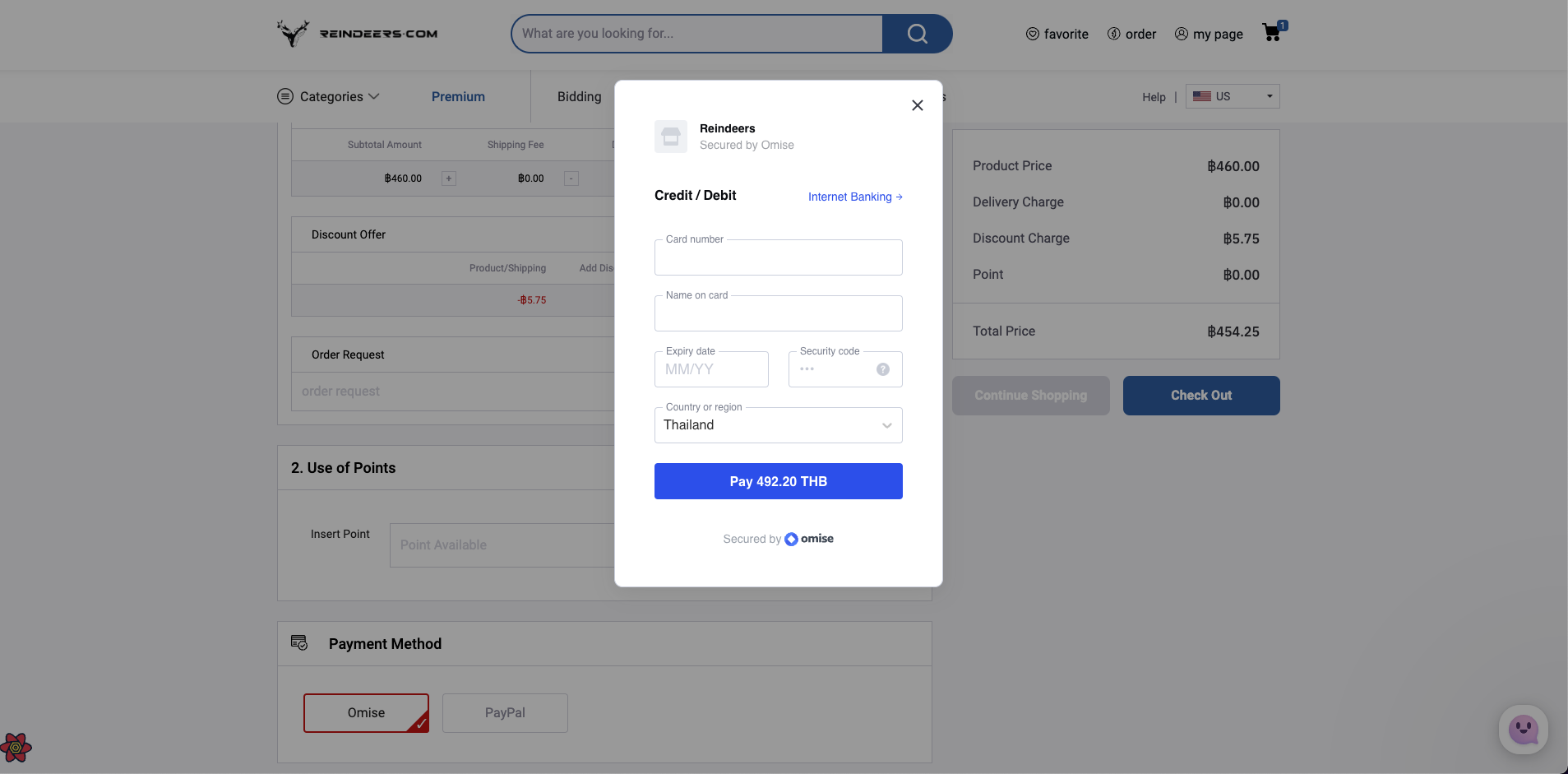
IamPort에 이어 Omise PG를 연결해야 했다. 먼저 결제 페이지의 tsx 내부에 omise를 사용하기 위한 script 코드를 넣어줬다. 프로젝트는 NextJS를 사용한 SSR 아키텍쳐였기에, next/script가 제공하는 Script 태그를 사용했다. Checkout Button 클릭 시, const handleSubmit = useCallback( async (values) => { // @ts-ignore const OMISE = window.Omise // @ts-ignore const OMISE_CARD = window.OmiseCard try { const res = await postOrders(values) OMISE_CARD.configure({ publicKey: res.om..