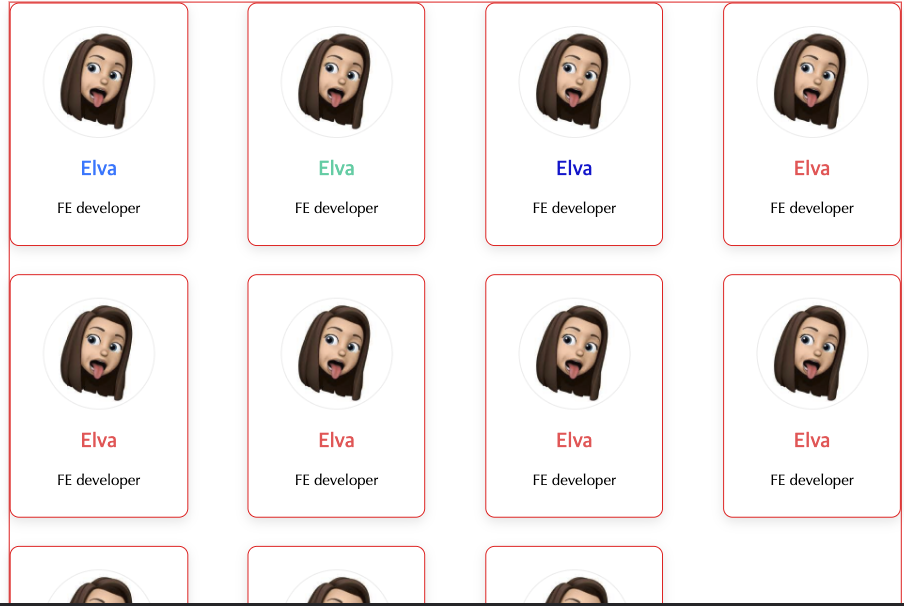
GridBox 사용 시 justify-content가 먹히지 않는 현상이 발생하였다. grid-template-columns: 20% 20% 20% 20%; 를 적용하고 정렬을 위해 justify-content에 space-between을 주었지만 아래와 같이 적용되지 않았다. grid박스 안에 있는 item에 고정된 width 값을 준 것이 문제였다. 정렬을 하기 위해서는 item의 비율을 width로 직접 적용하면 안되고, grid의 grid-template-columns 또는 grid-template-rows 에서 %를 사용하여 지정해주어야 한다. 위와 같이 수정을 해주면 정렬이 잘 되는것을 확인할 수 있었다.