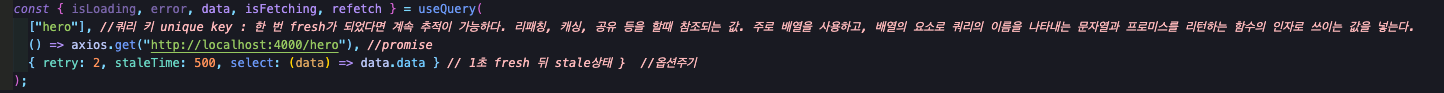
useQuery를 사용할 땐

아래와 같이
select: (data) => data.data
select 옵션을 사용하여 받아온 데이터를 최대한 구조분해 해서 사용하는 것이 좋다.
데이터를 바로 사용할 경우 아래와 같이 가독성이 떨어질 뿐 아니라 같이 협업하는 동료가 불편함(?)을 겪을 수 있다.

또한 useMutation을 사용할 때도

위와 같이 useMutation이 반환한 객체를 최대한 구조분해한다.
이와 동시에 적절한 이름을 사용해준다.
이를 통해 useMutation이 반환한 mutation의 mutate 함수를 사용할 때 mutation.mutate가 아닌 createHero 를 사용하여 코드를 줄일 수 있을 뿐 아니라 직관적인 이름을 통해 가독성을 향상시킬 수 있다.
'React.js' 카테고리의 다른 글
| [React] styled-components (0) | 2022.01.29 |
|---|---|
| [React] Components handleDelete 처리 (0) | 2022.01.28 |
| [React] DOM에 컴포넌트를 빠르게 나타내기 위해 .. (0) | 2022.01.24 |
| [React] React-Query 쿼리무효화, queryClient.invalidateQueries() (0) | 2022.01.20 |
| [React] React-Query 사용하기 (0) | 2022.01.20 |