프론트엔드로 React, 백엔드로 Node를 사용한 경우 http통신을 테스트하기 위해 React서버와 Node서버를 동시에 실행해야 하는 경우가 있다.
즉, npm start 로 React서버를 실행시킴과 동시에 node [파일명] 명령어를 통해 Node서버까지 실행시키는 방법을 알아보자.
먼저 concurrently 라이브러리를 프로젝트의 root 디렉토리에 설치해준다.

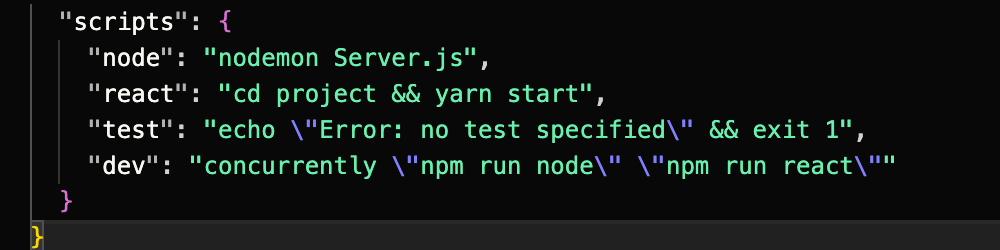
설치가 끝나면 package.json 파일을 열고 "scripts"의 내용을 변경해주어야 한다.

"dev" 부분을 먼저 살펴보자. npm run dev 명령어를 실행했을 때 동작하는 부분이다. npm run node, npm run react를 동시에 실행시킨다는 내용이다.
node와 react에는 각각 Node서버, React서버를 실행시키는 명령어가 저장되어있다.
나는 concurrently 라이브러리가 설치되어 있는 경로에 Server.js 파일이 있고 project 폴더 안에 React 프로젝트가 있으므로, 먼저 nodemon Server.js 명령어로 노드 서버를 실행시킨 후 cd project 명령어를 통해 React 프로젝트로 이동한 뒤에 yarn start로 리액트 서버를 실행시켰다.
"scripts" 내용을 수정해준 뒤에는 concurrently라이브러리를 설치한 디렉토리에서 npm run dev 명령어를 실행하여 React, Node서버를 동시에 실행시킬 수 있다.
'React.js' 카테고리의 다른 글
| [React] React 프로젝트 생성 (0) | 2022.01.17 |
|---|---|
| [React] react-icons 사용법 3줄요약 (0) | 2021.10.09 |
| [React] JSON.pars() Error 해결 (0) | 2021.09.15 |
| [React] 컴포넌트(Component) 생성하기 (0) | 2021.08.20 |
| [React] 이미지 삽입하기 (0) | 2021.08.20 |


